Assalamualaikum wr wb
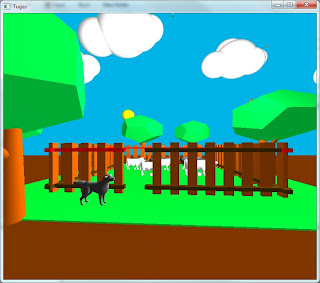
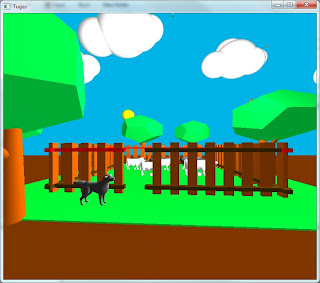
Sudah sekian lama blog ini ditinggalkan, akhirnya ada juga kesempatan untuk mengisi kembali . Tema posting kali ini adalah tugas kuliah, tepatnya mata kuliah komputer grafik. Bagi rekan-rekan sekalian yang tidak tahu apa itu komgraf, mungkin saya akan mengulasnya sedikit mengenai hal ini. Komputer grafik atau kebalikannya grafika komputer adalah bagian dari ilmu komputer yang berkaitan dengan pembuatan dan manipulasi gambar visual secara digital (wikipedia). Kasus kali ini adalah sebagian dari materi yang terdapat pada komputer grafik (singkatannya komgraf), yaitu membuat beberapa objek dengan menggunakan openGl di C. Objek yang dibuat pada kasus ini adalah anjing yang sedang menjaga sapi di kandang. Screenshot dari pemodelanya seperti dibawah ini

Hal yang pertama kita lakukan adalah membaca literatur terlebih dahulu mengenai fungsi dasar dari openGl, yaitu bagaimana membuat objek pemodelan, pergerakan, pencahayaan, sampai penampilan pada layar. Literatur mengenai openGl dapat dilihat pada situs resminya di
sini. Aplikasi compiler yang saya gunakan disini adalah dev C++ ver 4.9.9.2 dengan tambahan package glut. Anda bisa mendownload package nya
disini. Setelah didownload silahkan ekstrak pada dev C++ (klik dua kali saja dengan catatan dev C++ telah diinstal). Pembuatan program pemodelan dengan glut berbeda dengan pembuatan program C biasa. Pertama , kita harus membuat projek baru dengan tahapan seperti ini:
- File -> new project
- Pilih tab multimedia, dan pilih glut (jika glut sudah diekstrak)
- Beri nama file project dan main nnya misalkan projectnya bernama tugas dan main nya bernama main.cpp
Source code selengkapnya adalah sebagai berikut :
#include
#include
#include

thanks for the code, boleh copy kan? saya ada tugas seperti ini juga,, :)
BalasHapusmaaf mau tanya, kenapa kok pada saat saya compile pasti terjadi error di objLoadernya ya?
BalasHapus